Using Geomapping Features with a Mobile Phone
Mobile browsing makes the geographic location of a site visitor very important information. For example, if a mobile visitor is accessing your site, you can show nearby stores and special promotions.
Creating the mobile experience in Ektron CMS400.NET takes 2 steps.
Step 1 - Create Content with Geo Location Metadata
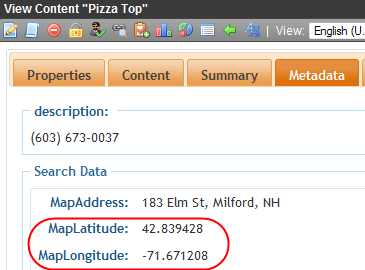
All content contained in Ektron CMS400.NET can have MapLatitude and MapLongitude metadata. This metadata is automatically added when you publish the content with a street and city address in the MapAddress field. To learn more about this, see Determining which Content is Found by a Map.
The following image shows the MapLatitude and MapLongitude metadata for a restaurant called Pizza Top.

Step 2 - Create a Mobile Template with the Map Server Control
Because of the size of a mobile device, you may decide to rearrange the content list, map image, and search components provided by the Map server control. Do this by changing the standard map EkML file. See Controlling Output with Ektron Markup Language and the sample file [siteroot]/workarea/template/map/map.ekml.
To complete this step, do the following.
- Place the Map Server control on a template used for mobile devices. See Map Server Control Properties for more information.
- Add this template to the device configurations of the templates of the main web site. See Updating a Mobile Template
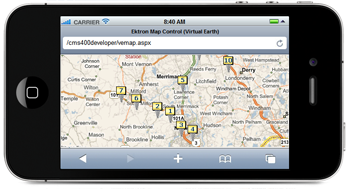
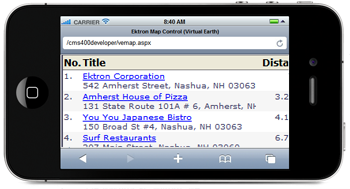
When you have finished the previous steps, you can browse to the template on your mobile device.
If your Smart Phone has GPS capability, it shows your location at the center of the map. For all other mobile devices, the center of the map is the Latitude and Longitude coordinates set on the Map Server Control.
Content locations appear as map pins and the content list is sorted by distance from the current location (with GPS) or map center.